Webデザイナーのスキルチェック!最低限必要なものはこれ

最近うちの会社で人を増やそうという話になり、Webデザイナーを募集する時にどんなスキルが必要かという話になった。
Webデザインと言ってもPhotoshopを使える必要があったり、HTMLのソースを手打ち出来なければならなかったり、他にもいろいろと出来なければならないことが多い。2019年も必要スキルがまだまだ増え続けるのではないかとも感じる。
そこで今回は今、Webデザイナーに必要とされているスキルをまとめてみようと思う。
HTML5とCSS3
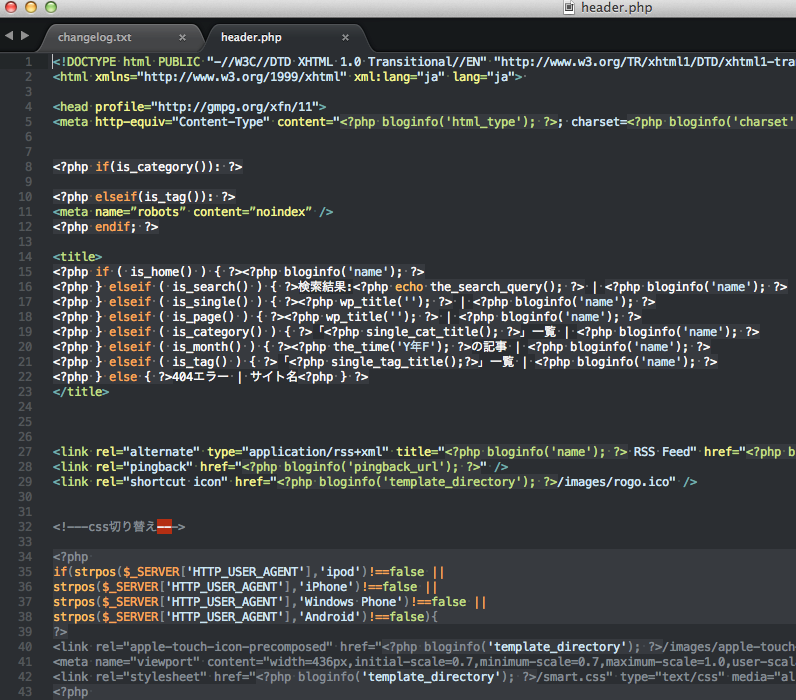
ひとまずこれが書けないとちょっと話にならないというWebの一番簡単で一番基礎的な言語であるHTMLの最新版HTML5とカスケード・スタイル・シートの最新版CSS3は必須スキルとなる。
今はHTML5でなんでも出来る時代になってきていてジャバスクリプト無しで問い合わせフォームのバリデートを設定できたり無茶苦茶色々出来るがそこまで使いこなせて無くても問題はない。
クライアントから求められた時に調べて使えるぐらいのレベルで十分である。
CSS3に関しても今はアニメーションで色々動かせるようになっていてSVGを使った動きのあるサイトを作れるようになっていたりする。ただ、CSSに関してもそこまで使いこなせなくても十分仕事はできる。
とりあえずデザイナーから渡されたPSDやSketchのデータから数時間以内にコーディング出来るぐらいのスキルがあれば十分だと感じている。
必須ではないが今から勉強するならSCSSやSassなどでCSSをかけるようになっていると武器になる。私はCompassを勉強したけどもう面倒なので諦めた。
とりあえずSublimeTextかAtomを使ってEmmetでコーディングできれば評価できると思っている。
バージョン管理GitHub
最近はちょっとまともな会社なら必ずGitHubを使ってバージョン管理をしている。
私も今の会社で教えてもらって使い始めたのだがとても使い勝手が良くて安全にバージョン管理ができるようになったと感じている。
これは何なのか?というと話が長くなるので省略するが、いろいろな人が関わってサイトを制作する時に先祖返りしてしまったとか誰がいじったのかわからなくなって、どれが最新版なのかわからないとかそういうのを無くす事のできるソフトである。
GitHubはそれ単体で動かすにはコマンドを叩いたりする必要があったのだが、最近はSoucetreeというソフトが出てきてプログラマーじゃなくてデザイナーやWebのことがわからない人でも直感的にGitHubを扱うことができるようになっている。
これに関しては入ってから学べばいいので重要度は高くないが、使ってるって言われるとちゃんと勉強してるんだなと評価アップするだろう。エンジニアならアカウントを用意しておいたほうが良いレベルになっている。
ディレクション能力
今の時代ウェブデザイナーはただの作業員だけではなく提案力が求められることも多い。
営業の人と企画会議に行って自分の意見を言ったり、企画提案用のプロトタイプを作ったり、ワイヤーフレームを作ったりと言った本来はウェブディレクターがやるような仕事を行う必要性が出てくるのである。
Webデザインとかコーディングしかしたことがありませんと言うような人材よりも、ワイヤーフレームを書けますとか企画から参加できますと言うような人の方が圧倒的に採用されやすいだろう。
SEOの知識
Webデザインの最終目標は何か?というとコンテンツがユーザーに読まれることであり、それによって売上が上がったり、問い合わせが増えたり、Q&Aで情報発信出来たことによりオペレーターの業務を削減でき経費を削減できるかどうかとなる。
そうなってくると結局アクセスを集め無くてはならないのだが、アクセスを集めるために今一番サイトへの流入が多い経路として検索エンジンからのアクセスが挙げられる。
この検索エンジンで上位に表示されるかどうかはSEOと呼ばれる検索エンジン最適化が肝だったりする。これに関しては内部施策と外部施策があり、ウェブデザイナーは主にIAや内部リンクなどの内部の方を担当する。
サイトの企画会議などに参加した場合、ゴールはアクセス増だったり売上アップとなるためSEOについての知識があったほうが圧倒的に役に立つ。
私の場合は外部も担当していたのでゴリゴリのサテライトサイトをひたすら更新しまくるということも昔やっていたが、今はそういう外部リンクによるSEOがかなり効果を出せなくなっているのでコンテンツマーケティングに移行している。
プログラミングの知識
今のサイトはHTMLとCSSだけで動いているものはほぼ無いと言っていいぐらい減っている。
基本的にどんなサイトでもジャバスクリプトを使っていてjQueryというジャバスクリプトのライブラリはほぼ使われている。
こういうジャバスクリプトの基本的な知識を知っていないと今や何も出来ないと言っていいレベルである。
jQueryのサンプルサイトからコピペでサイトを動かすことが出来ても、どこかでバグが発生した場合はソースコードを読み解く力が必要になってくる。他にもちょっとした動きを加えるだけならサンプルサイトなどを見に行くよりも自分で書いてしまったほうが速い事が多い。
javaScriptだけで無く、最近はワードプレスへのHTML、CSSの組み込み作業などもウェブデザイナーが担当することが多くなっているため、ある程度CMSについての知識が無いと仕事にならないだろう。
CMSはPHPというサーバー側の言語を使っているので、PHPという言語の基礎知識があれば尚良いと思う。それでも今はワードプレスのリファレンスがいくらでも検索できるので必要ないっちゃ必要ないが…。
私は最近更新してくれと頼まれたサイトがゴリゴリのPHPでしかもCakeというフレームワークを使っているため、どこに修正ファイルが有るかひたすらPHPのソースを追いかけて探し出す羽目になったことがある。PHPの変数名をファイル内検索して更新ファイルであるCTPのファイルを探し出す地獄のような作業もウェブデザイナーが担当させられたりする…。
コミュニケーション能力
結局仕事ってのは一人では出来ないものであり、Webデザイナーという基本PCに向かっているような仕事であってもコミュニケーションは必須となる。
ディレクターと密にコミュニケーションしておくことで起こりうるトラブルを避けることが出来るし、クライアントとちゃんとコミュニケーションしておけばクレーム対応の時に無茶苦茶なことを言われない。
仕事が楽になるかどうかはコミュニケーション能力にかかっていると言っても過言ではないだろう。
イライラしたり、怒ったりすることもあるだろうが、どうすれば周りの人が最大のパフォーマンスを出せるのか?を考えてちゃんと指摘したり、おだてたり、ヒントを出したりマネジメントを行うことで仕事を楽にすることが出来る。
Webデザインという仕事はフロント側の仕事なので、いろいろな人が色々なことを言って来やすい部分であり、常にいろいろな人に気を使わないとダメな仕事だと思う。
その点プログラマーは仕様書通りに動くシステム作って、バグさえ無ければそれで良いわけだからコミュニケーション能力の劣る変わった人でも出来る仕事と言えるだろう。
Webデザイナーに求められるスキルまとめ
色々と書いてきたがこれは採用情報に記載したいスキルだったり、面接で聞いときたいスキルをまとめたものとなる。
実際にウェブデザイナーとして働くとなるとそこまで高度なスキルは必要なくて、いちばん重要なスキルは何か?と言われると検索エンジンでやりたいことを検索して見つけ出し、それを実装できるかどうかだと思う。
なんだかんだでグーグル先生に聞けば大抵のことは実現できる。ただし、時々英語のサイトしか見つからない事があるので英語のスキルはある程度必要。
感謝→Amazonの履歴を御覧いただきありがとうございます。収益はサイト運営に大切に使わせていただきます。







コメントを残す